Module- XiUS Proximity Search

Highlights
- Adjustable Module Location: Position can be set from Back-end
- Horizontal Design Layout
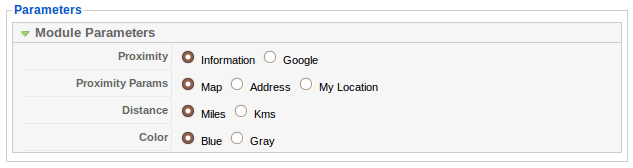
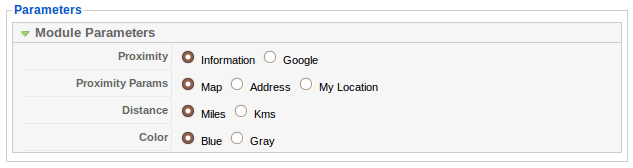
- Module parameters adjustable from back-end
- Quick Search
- Set color of module according to website (gray and blue)
- No need to create Search Panel
- Directly enable the module from module manager
- Better keyword and location Search
Module looks very sleek and compact occupying least space and providing a quick search option. Labels "find" and "Distance" are directly placed in the input boxes itself (as default values) and when you are ready to enter the value, move the cursor in to the input box, default values will disappear automatically and new values can be entered. Next by clicking on search, search will be performed.
Note: This module is available for single instance, multiple use is not supported.
Take a Look at Screenshots.
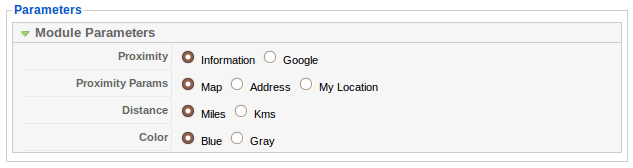
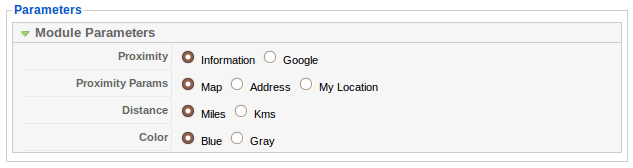
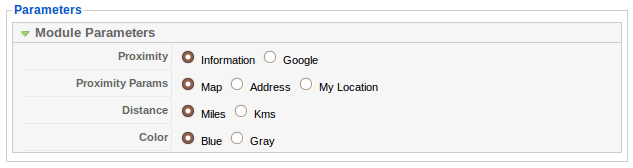
Module when Proximity Param set to Map Location, Address, My Location

Module when Proximity Param set to Address (Blue/Gray)

Module when Proximity Param set to Map Location and Color set to Gray

Backend Module Access


Shyam Verma
Full Stack Developer & Founder
Shyam Verma is a seasoned full stack developer and the founder of Ready Bytes Software Labs. With over 13 years of experience in software development, he specializes in building scalable web applications using modern technologies like React, Next.js, Node.js, and cloud platforms. His passion for technology extends beyond coding—he's committed to sharing knowledge through blog posts, mentoring junior developers, and contributing to open-source projects.