How to Serve Quasar App From Laravel
Let's Learn The Integration of Quasar With Laravel

Requirements
Before integrating quasar project with laravel, you need to make sure that you have installed vue-cli & quasar-cli globally. Following commands will do this for you:
$ npm install -g @vue/cli
$ npm install -g @quasar-cli
For more information on vue-cli and quasar-cli, visit: quasar doc
Project Setup
Before moving forward, firstly let us understand 'How to integrate quasar app with laravel'. If you have already done, then you can skip these three steps.
Step 1: Setup a new laravel project
$ composer create-project --prefer-dist laravel/laravel LaravelProject
Step 2: Create a new quasar project
- Change directory to your Laravel project
$ cd LaravelProject
- Create a new quasar project
$ quasar create QuasarProject
Step 3: Install dependencies for newly created quasar project
- Change directory to your quasar project
$ cd QuasarProject
- Install npm
$ npm install
- Start development server for your quasar project
$ quasar dev
Now, you have successfully integrated your quasar project with laravel app.
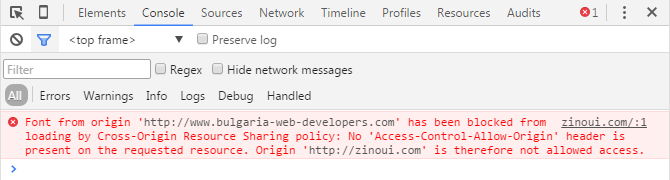
Note: If your quasar app is using API built in laravel app in following manner as shown in below image:
then, following problem you may face:

There are two methods to resolve this issue:
- You can add these two lines in conf file of laravel project:
- You can prefer barryvdh/laravel-cors package which would allow to access API from one origin to another. To install this package follow the documentation on github: Installation of barryvdh/laravel-cors package
Serve Quasar App
If integration of quasar app with laravel is done, then it's time to serve quasar app using laravel. For that, follow below steps:
Step 1: Change directory to quasar project
$ cd QuasarProject
Step 2: Run the command
$ quasar build
(This command would create a build of your project in /dist directory in quasar root directory.)
Step 3: Change directory to public directory of laravel app
$ cd LaravelProject/public
Step 4: Create a link between quasar build and public directory of laravel app
$ ln -s ../QuasarProject/dist/build directory name/link name
For Example:
$ ln -s QuasarProject/dist/spa web
(This command will link the production folder of quasar app which we want to serve to a newly created directory named web inside public directory.)
Step 5: Update home ('/') route in web.php file as shown below
This route would serve quasar app whenever you access home ('/') route of laravel app by redirecting you to '/web' route that is the link we created in step 4.
You also need to modify .htaccess file situated in link directory ('public/web') as shown in the following figure:
You're done. Now laravel app would serve quasar app on accessing home ('/') route.

Shyam Verma
Full Stack Developer & Founder
Shyam Verma is a seasoned full stack developer and the founder of Ready Bytes Software Labs. With over 13 years of experience in software development, he specializes in building scalable web applications using modern technologies like React, Next.js, Node.js, and cloud platforms. His passion for technology extends beyond coding—he's committed to sharing knowledge through blog posts, mentoring junior developers, and contributing to open-source projects.