Shine your Plans with Corner Badge

Where to add these CSS classes?
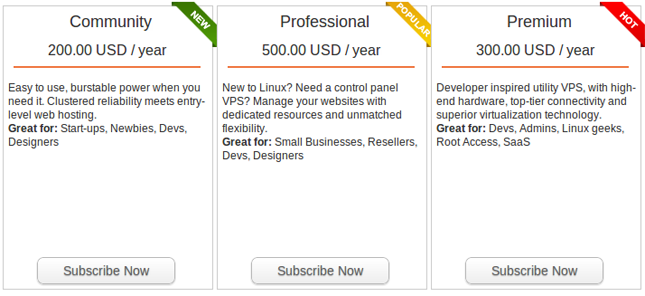
How they look? Check out!
These corner Badges are provided by PayPlans. Continue to watch all the six...
You can also add CSS for corner badges to make some more as per your requirement. Do you want to see an example? Let's go! we will just add simple CSS to highlight a particular plan like
#payplans.highlight{
-webkit-box-shadow: 0px 0px 10px 3px #ff0000;
-moz-box-shadow: 0px 0px 10px 3px #ff0000;
box-shadow: 0px 0px 10px 3px #ff0000;
}
and here we have an exclusively attractive plan to grab the attention of users
So what are you waiting for? Try it now and acknowledge us with your feedbacks.

Shyam Verma
Full Stack Developer & Founder
Shyam Verma is a seasoned full stack developer and the founder of Ready Bytes Software Labs. With over 13 years of experience in software development, he specializes in building scalable web applications using modern technologies like React, Next.js, Node.js, and cloud platforms. His passion for technology extends beyond coding—he's committed to sharing knowledge through blog posts, mentoring junior developers, and contributing to open-source projects.


