Optimize Your Product Catalog with PayCart and ImageRecycle
Optimized images, Faster browsing, Easy shopping!

Upload images on your products
Upload your product images like you usually do on PayCart. When you upload images, PayCart
creates different image
sizes, for product listing, for product standard, for product lightbox etc.
You'll need those sizes to display images on frontend
Image Frontend Display### Optimize images with ImageRecycle extension
ImageRecycle is an online image optimizer that compress your images up to 80% without a significant quality
difference.
Download the Joomla component:
https://www.imagerecycle.com/cms/joomla
Install it from the Joomla standard installer.
ImageRecycle Component InstallationThe optimization of content (it works for image and PDF) is based on a quota. You have a free
trial that allow you to
optimize 100Mo of content. Go to the option screen.
ImageRecycle Component Once the extension is installed, go into options, and add your API key and password.
Api InformationThen make sure that PayCart image is checked, by default it's checked
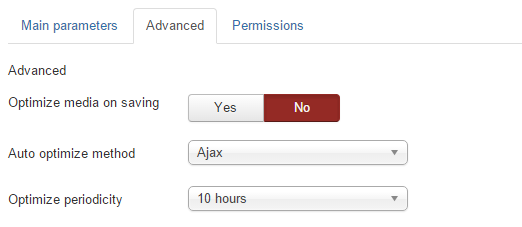
Run automatic or manual optimization
Once it's configured you can do a background or manual image optimization. The automatic
optimization settings are
available in the option view. Your images will be optimized in a background task regarding the delay you've
setup.
Automatic or Manual optimizationIf you are creating a new online store with new content, you may want to optimize everything
in one shot for
starting. From the menu Component > ImageRecycle you can launch a bulk optimization.
Bulk ActionsWith these easy steps you'll be able to compress your product images and create an optimized
PayCart catalog without
compromising on quality. This will help products load faster and provide convenient browsing to your customers.
Download PayCart Now
In case you have any concerns, please feel free to drop us a comment below or reach out to us on email.

Shyam Verma
Full Stack Developer & Founder
Shyam Verma is a seasoned full stack developer and the founder of Ready Bytes Software Labs. With over 13 years of experience in software development, he specializes in building scalable web applications using modern technologies like React, Next.js, Node.js, and cloud platforms. His passion for technology extends beyond coding—he's committed to sharing knowledge through blog posts, mentoring junior developers, and contributing to open-source projects.