Convert a Single File Component Into a Vue Library and Publish It to NPM.
If you ever faced any snag while building and publishing an NPM package then this article is surely gonna help you.

Let's plunge into the process and you will surely find many interesting things coming to the end.
Set Up A Vue Project
Let's set up a new project first-
vue create vue-elegant-button
You can grasp more about setting up Vue projects from here.
Push the Project to Github (Optional)
Vue CLI project by default comes with an initialized git repository. So, you only need to create a new repository at your Github account and push the changes by following these guidelines.
Fabricate A New Component
Let's create a new component of name VueElegantButton.vue inside the components directory.
In this component We are going to create a simple button which will take some props. The component should look like this-
So here, we have developed a single component which is going to be published as a library.
Entry Point using Install Method
We need to create an entry point for our package. This entry point will be the first file which gets executed when someone installs the package.
This entry file should contain an install method, which basically registers all the components we are using in our application.
Create a new file name install.js in your src directory, and modify it like this-
Configure Package.json file
NPM uses a package.json file to get information on how to build this package and also all other fundamental information.
We need to create a command which can make a build of the package. This command is as follows-
vue-cli-service build --target lib --name myLib [entry]
- Here myLib name is the name you want to specify for your build files, it's better to use the name of the package i.e we can use
vue-elegant-button. - [entry] is our entry file name which is
install.js.
Finally, let's add this command inside the scripts-
"scripts": {
...
"build-library" : "vue-cli-service build --target lib --name vue-elegant-button ./src/install.js",
...
},
You can test if your new build command is working fine by running the following command-
npm run build-library
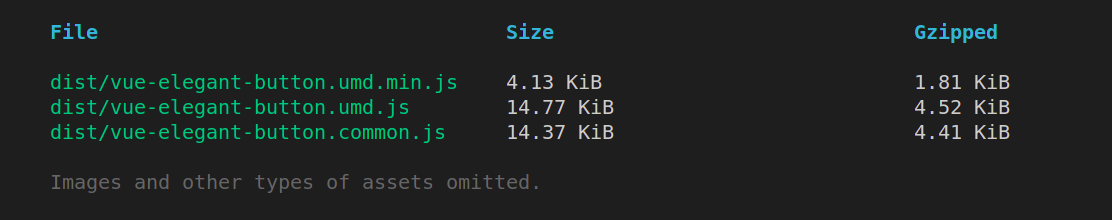
This should produce the following result-

Referring to the right output file
Next, we need to specify the correct output file in our package.json. Make sure your main attribute in package.json is correctly referring towards your output file.
"main" : "./dist/vue-elegant-button.common.js"
Configure Files attribute
This files attribute determines which files you want to publish at your npm package. Here we prefer to publish the files under the dist directory only.
"files": ["dist/*"],
If you want to publish more files, you can do it like this-
"files": [
"dist/*",
"src/*",
"public/*",
"*.json",
"*.js"
],
Configure Further Properties of Package.json
We can add the necessary information about our package in the package.json file. Here is the package.json file of our package-
You can grasp the knowledge of all properties from here.
Update Readme.md file
The README.md file comprises the instructions which users can follow while installing the package. You can find many examples to create a good readme but for now, just add some sufficient instructions in README.md to make installation easy for the users.
Publish Package to NPM
Login to NPM
- If you are not registered already-
npm adduser
- If you are already registered-
npm login
- If you are already logged in and want to verify the user-
npm whoami
Build and publish
- Create a build
npm run build-library
- Publish to NPM
npm publish --access public
Applause! Your primary package is now at world's fingertips and needless to say, everyone will find it at the url- https://www.npmjs.com/package/vue-elegant-button

Use the package
We already have brought up in the readme how one can install and use this package.
Update the Package
Now, you have published the package at NPM but whenever you change anything in code, definitely you want to publish the changes as well.
If you are not using Github
If you haven't used Github to push your code then you only need to follow below steps to publish the updates-
- Change the version to the updated one in the
package.jsonfile. - Create build-
npm run build-library
- Publish the package-
npm publish --access public
Or
You can create a single command of all these three steps instead of running all them individually.
"publish-package": "npm run build-library && npm publish --access public"
Add this command in the scripts object in the package.json file, and run it to publish the package.
npm run publish-package
If you are using Github
If you are using Github then before publishing the package we need to make sure that code should be committed at Github and the working directory is clean. Follow the steps-
- Stage the changes-
git add . or git add -A
- Commit the code-
git commit -m 'fix-bug-in-the-package'
- Create a single command as we did above-
"publish-package": "npm run build-library && npm version patch -m \"build: release %s\" && npm publish --access public"
This command will auto increment the version by 1 in the package. json file. You can grasp more about npm version commands from here.
- Run the new command to publish to NPM
npm run publish-package
- Now, we have Github repository linked with NPM and it creates tags for each version, you can check the latest tag.
git tag
So if you want to push the changes with tags, then run this command-
git push --follow tags
Cessation
We have successfully created and published our very first Vuejs package. We hope you find this article thoughtful. Please let us know about any queries in the comment section.
Enjoy Reading!

Shyam Verma
Full Stack Developer & Founder
Shyam Verma is a seasoned full stack developer and the founder of Ready Bytes Software Labs. With over 13 years of experience in software development, he specializes in building scalable web applications using modern technologies like React, Next.js, Node.js, and cloud platforms. His passion for technology extends beyond coding—he's committed to sharing knowledge through blog posts, mentoring junior developers, and contributing to open-source projects.